CodiMD のノ-トで画像だけを 少し暗くして背景に設定したかったので試作してみた。
別の要素に設定なんて必要ないんだよ !
サンプルコ-ド
body {
background-image:
linear-gradient(rgba(0, 0, 0, 透明度), rgba(0, 0, 0, 透明度)),
url(画像のパス);
}例
おまけ
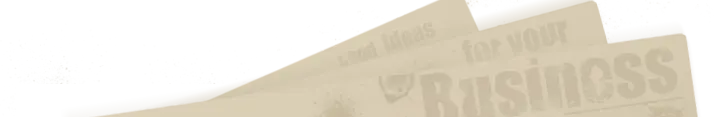
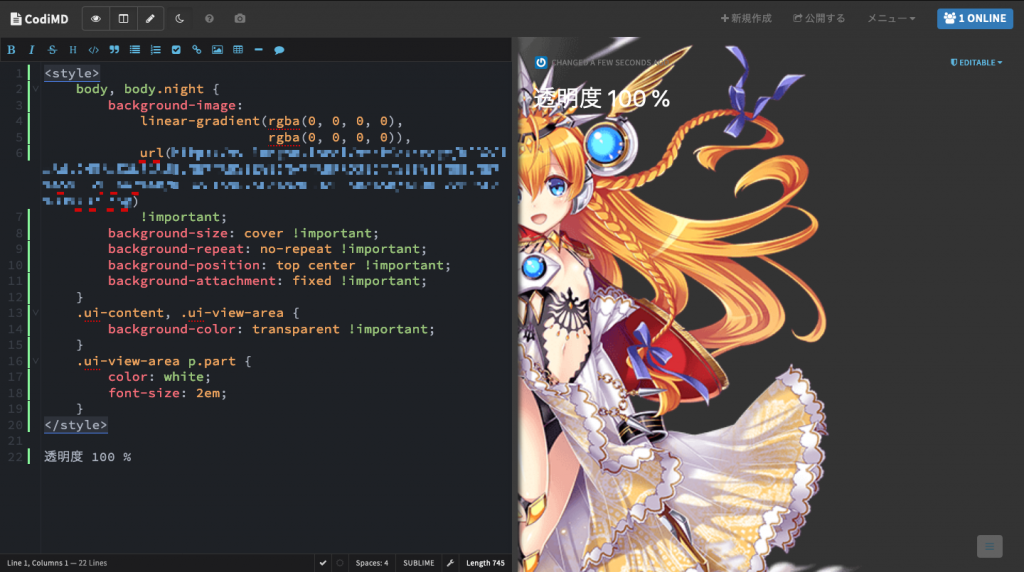
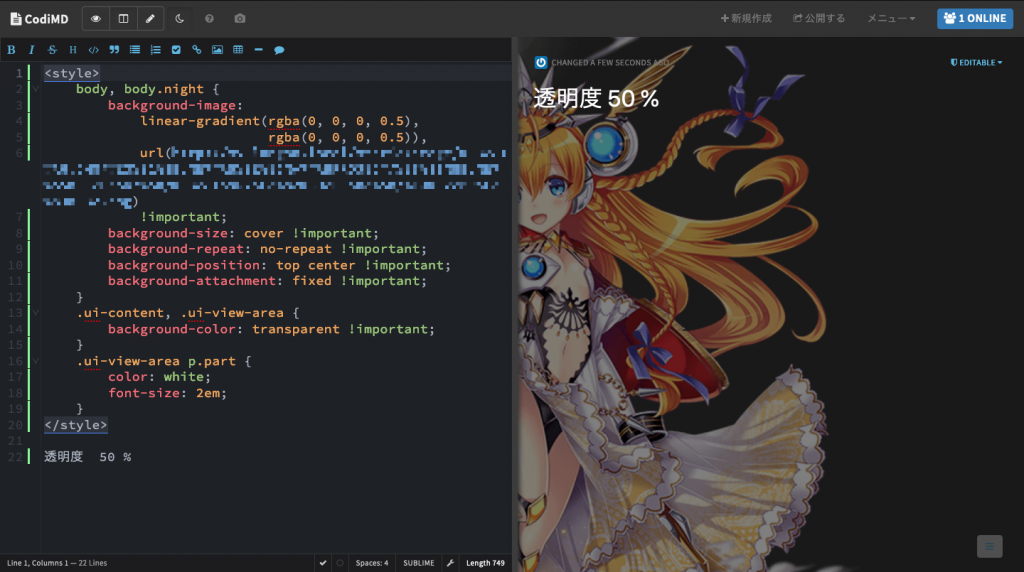
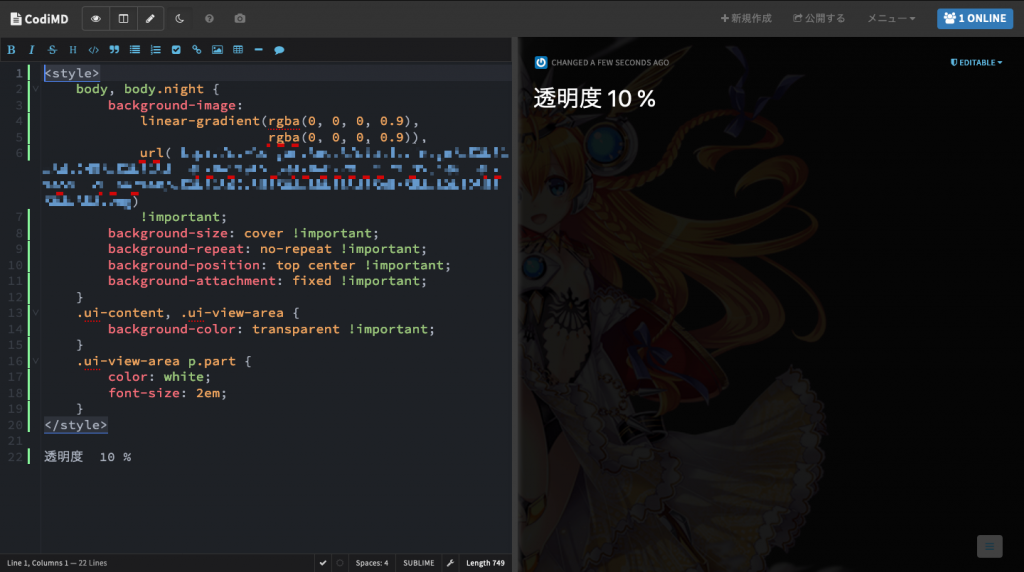
CodiMD のノ-トに背景画像を設定する CSS 例。
<style>
body, body.night {
background-image:
linear-gradient(rgba(0, 0, 0, 透明度), rgba(0, 0, 0, 透明度)),
url(画像のパス)
!important;
background-size: cover !important;
background-repeat: no-repeat !important;
background-position: top center !important;
background-attachment: fixed !important;
}
.ui-content, .ui-view-area {
background-color: transparent !important;
}
</style>